Blocks, Testimonial¶
Supermint has a template for the built-in testimonial block.
The Testimonial block gives you all the informational fields you need to relate a good testimonial, including a photo, testimonial / bio text, name, position, and website name and link.
Adding a testimonial block¶
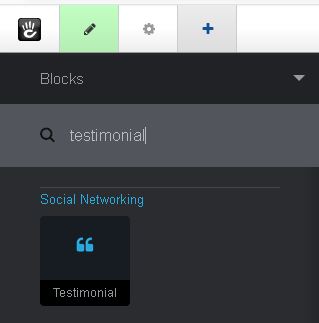
- Reference the concrete5 add a block documentation. In the Social Networking section choose the Testimonial block.
- Drag and drop the block into the intended area.

Edit Testimonial¶
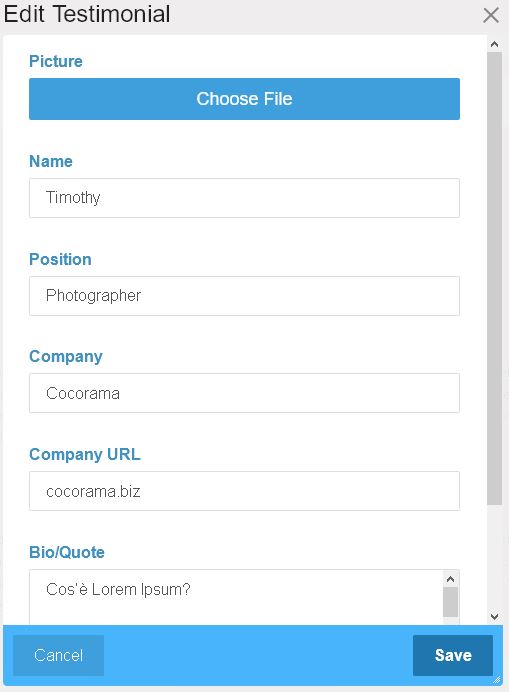
Once the block is dropped the edit form will pop up. Enter the testimonial data then click save. A picture can be added later if not available now.

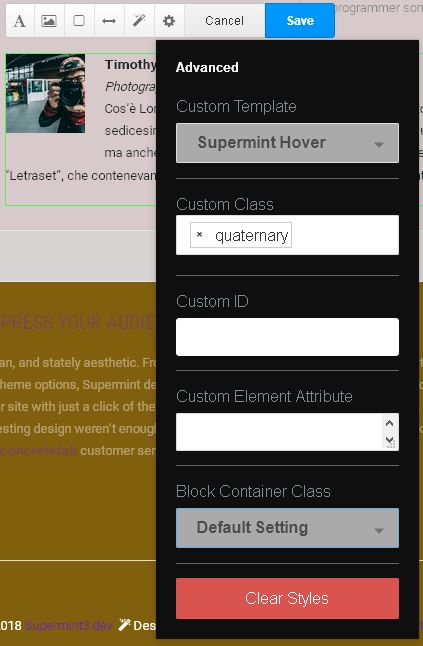
Edit Custom Template¶
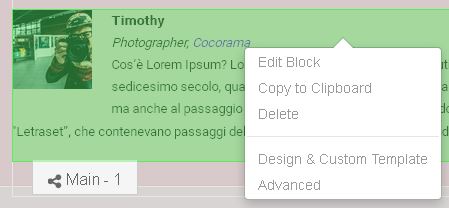
Click on the block to be edited. Select Design and Custom Template

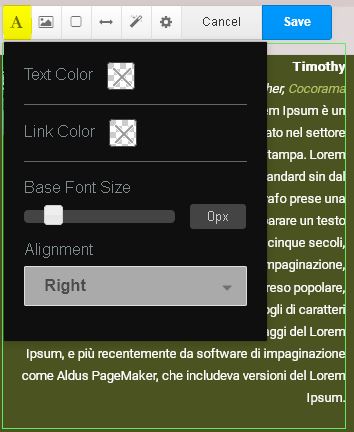
Click the gear icon. Make changes to the options. Click save.

Supermint Hover¶
The option Supermint Hover puts a circular border around the photo and centers the photo over the centered text. When the mouse hovers over the block, the block bounces.
Note
Even though there is the ‘Text Size and Color’ option to change the text alignment, it is always centered!