Blocks, Image Slider¶
There are two types of image sliders.
- supermint-simple - a manual slide show controlled by the user with a choice of transitions.
- supermint-slider - an automatic slide show with many options
Adding a slider block¶
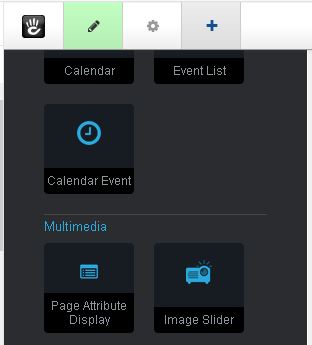
- Reference the concrete5 add a block documentation. In the Multimedia section choose the Image slider block.
- Drag and drop the block into the intended area.

Edit Sliders Custom Template¶
- Reference the concrete5 in page editing documentation.
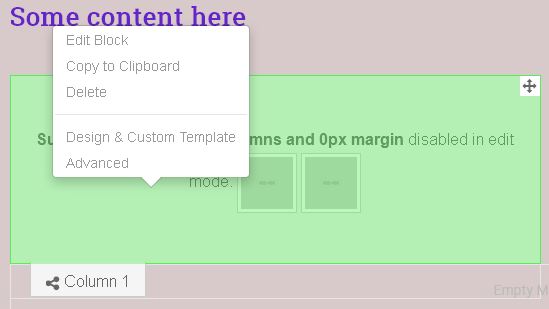
- Click on the slider block to begin editing.

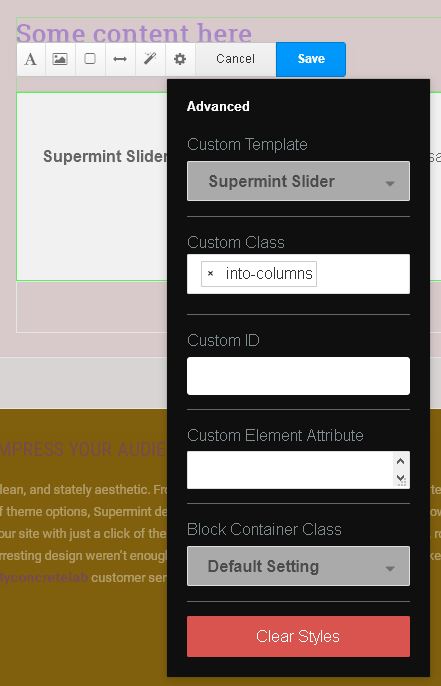
- Choose the Design and Custom Template option in the pop up menu.
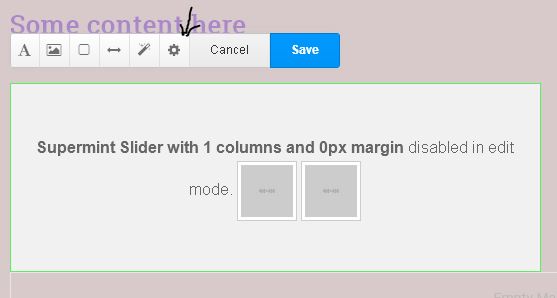
- Then choose the gear icon in the edit menu bar.

- In Custom Template there are two sliders that can be selected.
- supermint-simple
- supermint-slider

- The design of the image-slider is made to be displayed in full width. If the block is inserted into a small Area, like columns, the custom class into-columns must be applied on the block.
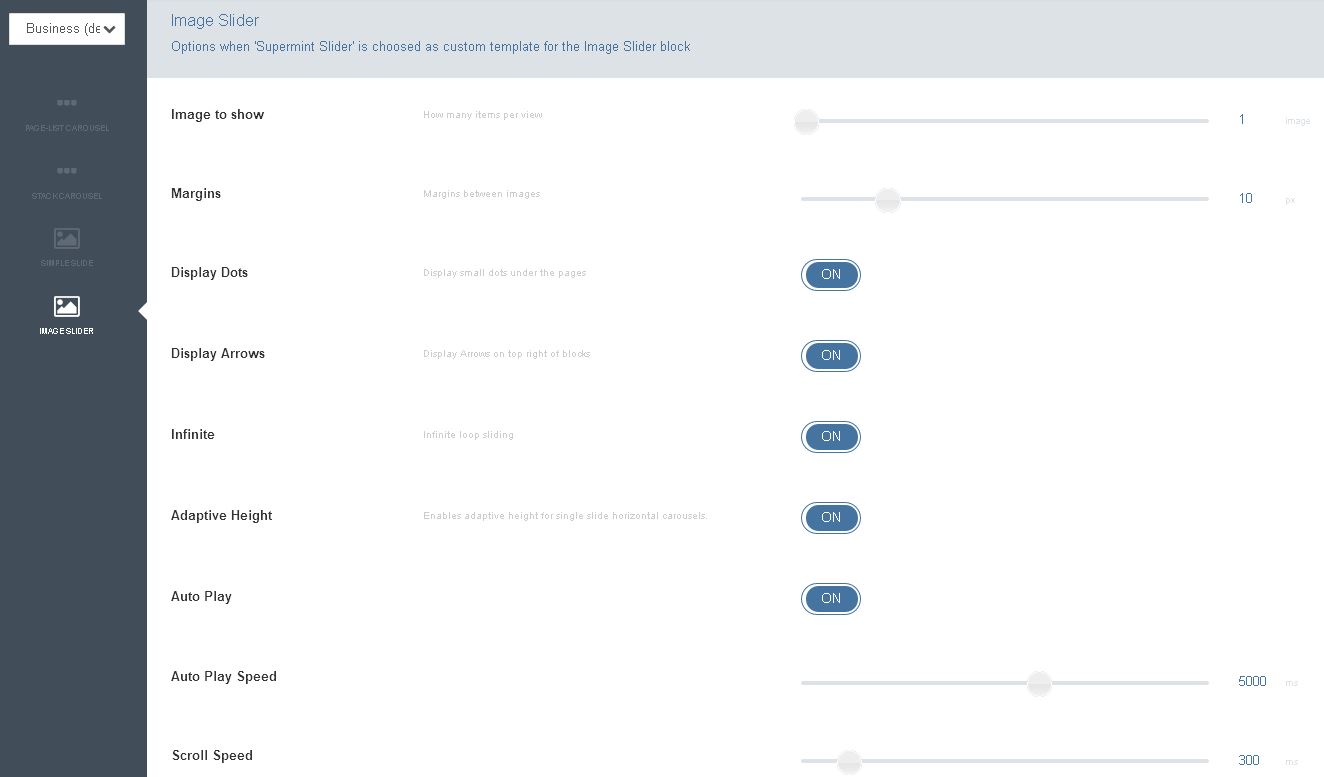
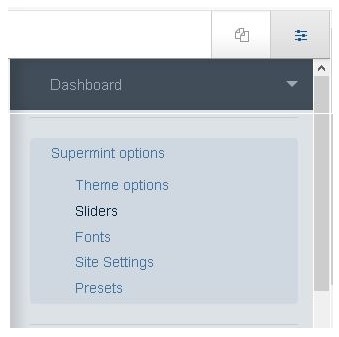
- The Supermint options can be selected in the dashboard. Click on Sliders.

- See the theme dashboard.

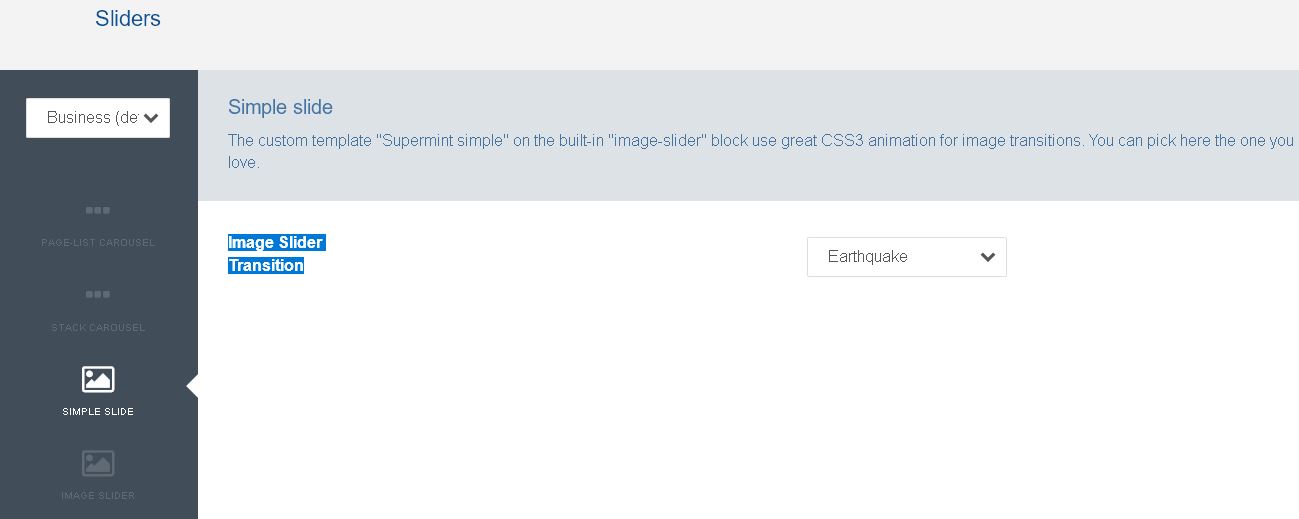
Supermint Simple¶
A manual slide show controlled by the user with one admininstrative option Image Slider Transition.